Le flat design, que l’on peut traduire littéralement par « design plat », est une tendance qui se caractérise par un style graphique minimaliste et épuré en se basant sur l’utilisation de formes simples et de couleurs vives.
Très utilisé dans le web et les applications mobiles, l’objectif du flat design est avant tout d’améliorer la lisibilité d’une interface en se débarrassant de tout ornement superflu. Le flat design offre de ce fait une meilleur ergonomie avec une utilisation plus simple et plus clair, de même qu’une légèreté significative des pages web permettant d’optimiser leur temps de chargement.
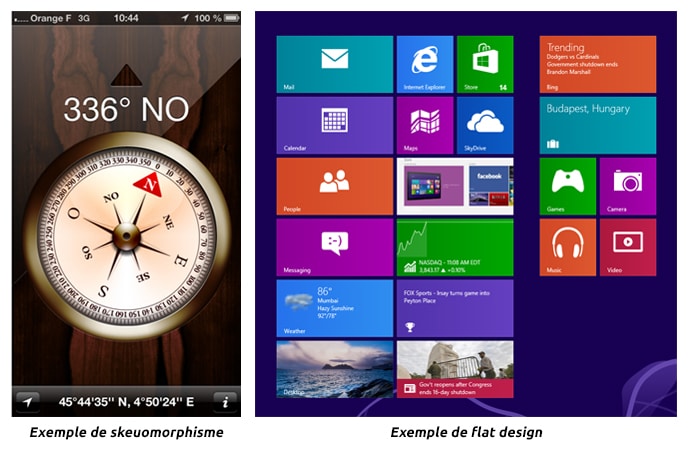
L’exemple le plus emblématique du flat design est le système d’exploitation Windows 8.
Flat design et skeuomorphisme
Commençons par définir ce qu’est le skeuomorphisme et ce qui se cache derrière ce terme barbare 🙂
Selon Wikipédia : « Le skeuomorphisme est un terme formé à partir du grec skeuos (l’équipement militaire, mais aussi le costume, l’ornement, la décoration) et définissant un élément de design dont la forme n’est pas directement liée à la fonction, mais qui reproduit de manière ornementale un élément qui était nécessaire dans l’objet d’origine. »
Plus simplement, le skeuomorphisme est un style graphique qui va s’attarder à représenter un objet de façon la plus réaliste possible en reprenant toutes ses caractéristiques : couleurs, formes, reliefs, textures, ombres etc.
🥇 Meilleur PC portable Chromebook
🥈 Meilleur PC portable Chromebook
🥉 Meilleur PC portable Chromebook
Ce style est apparu dans le souci de rendre l’utilisation des nouvelles technologies plus simples et intuitives en intégrant des éléments graphiques réalistes. Les premières versions du système d’exploitation iOS d’Apple sont un très bon exemple de skeuomorphisme.
Le flat design est souvent comparé et opposé au skeuomorphisme. Alors que le skeuomorphisme s’attache à représenter toutes les caractéristiques d’un objet réel, le flat design se débarrasse quant à lui de tout ornement en relief et d’éléments graphiques superflus : le but n’est plus ici de rendre une interface intuitive, mais d’améliorer sa lisibilité.
Cependant, en dehors de l’aspect visuel réaliste / symbolique, que l’on pourrait respectivement associer au skeuomorphisme et au flat design, l’opposition entre ces deux styles n’a en réalité pas vraiment lieu d’être.
Historiquement parlant, le flat design arrive comme une évolution naturelle du skeuomorphisme. Au début d’internet et des technologies tactiles, le skeuomorphisme avait un but « éducatif » dans le sens où il permettait à un utilisateur néophyte d’appréhender plus facilement ces nouvelles technologies (l’aspect réaliste des icônes et du design étant plus familier).
Avec le temps, internet et les technologies tactiles se sont beaucoup plus démocratisées. L’utilisation du skeuomorphisme n’avait non seulement plus lieu d’être, dans la mesure où les utilisateurs étaient devenus plus aguerris, mais il ne répondait également plus aux besoins de rapidité de chargement des pages web et de leur adaptabilité sur les différents supports de lectures (PC, tablettes et smartphones). Le flat design est apparu alors comme la réponse à ces nouveaux besoins.

Avantages et limites du flat design
Avantages :
- Moins de superflu et d’éléments visuels perturbateurs pour l’utilisateur = meilleur lisibilité et plus d’ergonomie
- Un site flat design étant beaucoup plus léger, le temps de chargement des pages s’en retrouve optimisé
- Conception graphique plus simple et donc plus rapide pour le designer (pas besoin de s’attarder sur les textures et effets)
- Le flat design est idéal pour le responsive design et s’adapte très bien à tous les supports de lecture
- Offre plus de souplesse dans l’évolution d’une charte graphique
- (Potentiellement) intemporel. La sobriété du flat design peut laisser penser que ce style ne se démodera pas
Limites :
- Le style minimaliste du flat design peut rebuter certains clients qui pourraient reprocher un manque de travail esthétique
- Ne s’adapte pas à toutes les identités visuelles
- Risque d’un rendu trop « flashi » ou « pikozieux » avec une utilisation abusive ou maladroite de couleurs vives
- Attention à ne pas tomber dans le piège du « trop minimaliste » en réalisant des interfaces vides. Le flat design doit être simple et non simpliste